visit
338 Stories To Learn About Frontend by@learn
742 reads
338 Stories To Learn About Frontend
by Learn RepoMay 1st, 2023

Too Long; Didn't Read
Learn everything you need to know about Frontend via these 338 free HackerNoon stories.Let's learn about Frontend via these 338 free stories. They are ordered by most time reading created on HackerNoon. Visit the to find the most read stories about any technology.
The face, the experience - your product's first impression!1. Opinionated or Not: Choosing the Right Framework for the Job
There’s a foundational question that every project starts with: accept the freedom to roll your own solutions along with the burdens that go with it, or take the chance to use sensible defaults that allow you to move quickly, but hide a multitude of decisions and set you on a prescriptive path.
2. Bootstrap Vs. Material UI For React Based Project
Do you enjoy building fast and professional looking pages using React and Bootstrap? What if I tell you that there is a more efficient way (and in my opinion, that looks more professional) to build websites.
3. Unsafe use of target=”_blank”
Developers have been frequently using this attribute to open a new webpage. But this attribute, though looks pretty simple, can create a major security threat to your application.
4. "If You Have a Goal, You Can Reach it" Nominee Nominee Yan Tsishko
Yan Tsishko is a chief software engineer at Oxagile. He believes Javascript/TypeScript is the most exciting technology & that frontend is the future of tech.
5. The Best CSS Unit For a Responsive Design
CSS units are very important when creating a responsive website and you might wonder which one to use considering we have several CSS units. I had the same issue while working on a project, so I did some research on it. In this article, I will show you the most suitable CSS units to use for responsive design.
6. 7 React Admin Dashboard Templates For Your Next Project
Developing an admin area for your React web application can be very time-consuming. And it is just as important as designing all of the front-end pages. Both admin area of your web-application and the pages themselves must be pixel-perfect, fully responsive and have mobile-first and user-friendly web design. In this article, I listed some of the best ReactJS admin dashboard templates that can speed up your development and save you a lot of time and money, eliminating the costs of creating a web application from scratch.
7. Boost Your CSS with BEM Naming and SASS Nesting
We all have struggled with keeping our CSS classes ordered, maintainable, and more specific. SASS nesting and the BEM (Block - Element - Modifier) structure will help get us to get rid of this concern.
8. React Hook to Measure an Element's Size and Handle Responsive Components
react-cool-dimensions is a React hook that measure an element's size and handle responsive components with highly-performant way, using ResizeObserver. Try it you will ❤️ it!
9. Do We Really Need A Web API: Simplifying Communication Between Layers
Typically, when we build a single-page application, the frontend and the backend are living in two very separate worlds that are connected with a web API. Even if they are implemented with the same language (JavaScript), they cannot communicate directly using this language. They need something else in between, so we build a web API (REST, GraphQL, etc.), and that complicates everything.
10. Benefits of Admin Templates Explained
When your web development project requires custom, well-designed admin panel or dashboard interface, you might be still on the fence about the tech you are going to use. Should you develop it from scratch, or stick with the chosen CMS, or go for a template? Well, of course, you should go for a template! Because it’s almost always the fastest and the most cost-effective solution when you aim for extensive customization and integration of your admin panel. But don’t just take our biased word for it, read on to see for yourself.
11. Building An Infinite Scroll Using React Hooks
There are a lot of React pre-made components out there that promise infinite scroll functionality. The problem with that is that sometimes they are not tailored to fit your specific needs, especially if you are using the newly featured React-Hooks to create functional components all across your application. These pre-made components work well with class components, but they have not been updated to work with the state-of-the-art functional hook-components.
12. How to Implement Basic Modular CSS Guidelines
Web page styling has evolved over the years, from just styling HTML elements to a well thought, organized and scalable approach. Implementing CSS style on a web page can be a complex task with many different display presentations available on modern websites. Paying closer attention to how smaller parts of the webpage fit into the whole design flow of the webpage can be an important tool for efficient development.
13. Basic HTML Tags Classification
An HTML tag is a special word or letter surrounded by angle brackets, < and >. HTML tags are the hidden keywords within a web page that define how your web browser must format and display the content. Most tags must have two parts, an opening and a closing part.
14. Creating Mouse Tracking Eyes using Javascript 👀
Today we'll be making this cute chicken follow your mouse! We will use JavaScript to make the eyes of this CSS chick follow where ever your mouse goes.
15. How to Start With CSS Displaying Basic Elements in HTML
This article helps you to start in CSS3, explaining the basics of how to display elements in an HTML document.
16. How To Use VIM for Frontend Development: 2020 Edition
Why would you want to use an editor that is almost 30 years old? Because it has come to stay, and isn’t it better to learn something that will stick around? Well, also because it is damn powerful.
17. Context and Provider Pattern Using Vue 3 Composition API
The React Context API provides a way to share properties that are required by many components (e.g., user settings, UI theme) without having to pass a prop through every level of the tree (aka prop drilling). Although Vue.js does not provide the same abstraction out of the box, in this article, we’ll see that in Vue 3, we have all the tools we need to replicate the same functionality quickly.
18. How To Serve a Vite + Vue3 Page Inside a Sub-folder
Using Vue3 and Vite page inside of sub-folders.
19. How to Dynamically Hide and Show Slot Content in a Web Component
My attempt at dynamically showing/hiding various slots.
20. Using Lazy Loadable Components Can Lead to CLS Duality and Slow Connections
Why lazy loadable components can cause CLS on slower connections and how to prevent it.
21. Debugging Angular Application in Production mode
Debugging Angular Application in Production mode
22. Easily Integrate Embedded Analytics Into Your App
How to create performant embedded analytics with Tableau and Cube that are tailored precisely for your users, and do so efficiently and securely.
23. The Story of How I Got My First Job in IT with Perseverance and a Plan
It’s hard to believe, but after two and a half years of studying and about two years of meaningful job search, I finally got my first job in IT.
24. How to "Instantly" Create a Front-end for Your Python Program
How to "instantly" create a front-end for your Python program.
25. How to Use Domain-Driven Design in Micro-frontend Architecture
Discover how to apply Domain-Driven Design principles to decompose micro-frontends. Improve your front-end architecture and enhance your development workflow.
26. Choosing Between React, Gatsby, Next.js For Your Frontend
React, Gatsby, Next.js. Which of the three should you choose for your frontend web development and what should you understand before you make the decision?
27. 4 JavaScript Portfolio Projects to Help You Land a Web Developer Position
If you're starting to apply for your first web developer junior position, then you might want to consider building out one of the 4 (if not all) projects.
28. Best Practices for Web Developers to Protect Against Browser Vulnerabilities
Discover how to secure your web applications against browser vulnerabilities with this comprehensive guide for web developers
29. Answers to 5 CSS Questions that May Confuse You
What is the computed value of the display property for the .child element in the following example?
30. Optimizing Images in a Few Steps
Simple article about image optimization in browsers in a few steps.
31. Building Embeddable Widgets with TypeScript
Step-by-step process from creating an Embedded widget using Shadow DOM and Typescript.
32. Philosophies I Learnt From 3 Different React Folder Structures
This article talks about the journey I have about react folder structure and the philosophies I think are important.
33. How to Get Started with TypeScript
Sometimes it’s necessary to set up a development environment for writing TypeScript code. This article will show you how it’s done.
34. How to Take a Photo in Your Browser with JavaScript
Modern browsers are more powerful than ever before. We can do many things in the browser with JavaScript now, we'll capture images in the browser with js.
35. Micro Frontends: Extending Microservices To Frontend Development
Extending The Microservice Idea To Frontend Development
36. Top 5 TypeScript Performance Tips
Hi everyone! Today I want to talk about fast TS compilation. There are a lot of tips and tricks about TypeScript code style. But not about compiler performance.
37. How To Build A Portfolio Website with React, ChakraUi and framerMotion
Create or build a beautiful portfolio website with react, ChakraUi and framerMotion
38. Intro to React CSS Modules
CSS Modules helps you create independent and customized cascading style sheets for any .js file rendering HTML in your React application.
39. Why is Redux State Immutable?
This blog covers an analysis of why redux state is immutable and how you should go about modifying state in your Redux applications
40. 15 Lodash Methods for Everyday Coding
The Lodash open-source library has some useful methods that can help developers write code faster and streamline their processes to improve their work.
41. 6 Reasons for Using Bootstrap Framework
Usually, when we are making a web page, we need to use the code that we created before in other projects. That means that we are going to redo the same features over and over again.
42. How to Create HTML Pages Quickly
When you are creating a website there are several factors to take in count. One is that any website today has to be easy to read on mobile and desktop versions, it has to be friendly and also you should try to make it look good.
43. Implement Themes/Dark Mode in Your Front-End in 5 Minutes
No matter if you write your own CSS or use frameworks such as Semantic or Bootstrap, implementing dark mode is often the most procrastinated feature
44. Animating Line Charts With D3.js
Chart animations, which will make your application shine.
45. MUI (Material-UI) Releases v5 of its Core React Components
MUI (Material-UI) releases v5 of its core React components - brings advanced styling and customization features, new components, and more.
46. How to Handle REST API Requests in React
REST APIs are commonly used in web development. They are programming interfaces that web apps use to 'talk' to each other. They are used to access features and data. 'REST' (Representational State Transfer) is a concept that defines the APIs properties. This article will focus on the use of web-based APIs to retrieve data from a database.
47. Understanding How CSS3 Aspect-Ratio Property Works
This content drop presents the new aspect-ratio property on CSS.
48. 3 Most Common Ways to Connect your Node and React Applications
There are different ways to connect react frontend and NodeJS backend. In this blog, I am going to tell you three ways how you can connect backend and frontend.
49. How to Create Your Own Collectable Token on RSK Network
RSK is an open source platform for Ethereum compatible smart contracts based on the Bitcoin network.
50. Dicas para ter um “bom” Front End
Apresentarei aqui algumas abordagens que ajudam( ou podem ajudar) no desempenho e qualidade de seu Front End. Estas ideias foram fundamentadas em minha experiência profissional e no curso de Arquitetura de Software. Serei mais sucinto possível. Qualquer dúvida entrem contato comigo.
51. The State of Vue 2022: What Has Changed In The Last 12 Months
Check the latest statistics on the usage of Vue and learn why this framework is growing in popularity.
52. How I Build a Skate Game On Christmas Hackathon
Skateboard game made with CSS
53. JavaScript Essentials (Concepts + Code) Frontend Development For Beginners
JavaScript was is and will always be the first language of choice for developing front-end of any web application. We all know it.
54. How I Switched From My Traditional Career Path to a Tech-Savvy Software Developer
Just a short story about how I switched my career path to software development.
55. A Guide on How to Cancel Duplicate Fetch Requests in JavaScript Enhanced Forms
Avoid duplicate-request & race-condition when creating JavaScript enhanced forms. Cancel previous fetch requests with AbortController.
56. 10 Frontend Projects to Take Your Coding Skills to the Next Level
Improve your front-end development skills and expand your portfolio with these 10 front-end projects. Take your coding game to the next level!
57. Coding for Gamers Series: Hellblade Senua's Sacrifice [Part 2]
In my last Coding for Gamers post we talked about replicating the hunger meter in The Long Dark. Today’s post is about replicating a feature from Hellblade: Senua’s Sacrifice. Hellblade is one of the most harrowing journeys into a mentally ill person’s mind that I have ever seen in a video game. If you haven’t played it, I highly recommend checking it out. You don’t even have to worry about getting addicted because the game has a concrete beginning, middle, and end. One of the unique aspects of Hellblade is a mini puzzle game that involves finding a shape in nature that matches a shape carved into the various runes in the world.
58. Higher Order Components (HOC) In React: Beginners Guide
In this tutorial, we are going to learn what is higher-order components, the syntax of higher-order components, and how to use HOC in React.
59. How to Choose a UI Library for Your Frontend Project
Choosing a UI library for your frontend project can be a challenging task. I will try to help you make this hard decision.
60. A Class on why classNames are Used in React but not Preact
If you use JSX inside React you can't use standard HTML properties, like class. You have to camelCase HTML properties. But it's not the case with Preact!
61. Modern Front End Architecture
When you join the Front End world or you have a lot of years on this side, some questions appear for example: What is the best way to build the front end? How can I keep a front end cleaned and organized? Should I add unit testing? That's difficult to answer but I think I can share some good tips and articles about the Front End side so, let's go!!!
62. Semantic HTML Tags That Will Boost Your Markup Quality
It's been a long time since Hypertext Markup Language (HTML) showed up to become the basis of the web. Since that time, many things have changed, and some features of the HTML files went from desirable to negative. Thus, a cryptic markup or an obfuscated source code once considered useful things to avoid unauthorized copies, seems to be a nonsense in the fight for positioning in search engine results that we live in today.
63. React Project Structure: Best Practices
A more standard way of structuring React applications which scales across frameworks and projects.
64. Flexboxes, Align and Justify Props, Explained
As a beginner, you’ll often find it difficult to understand the differences between “justify-content”, “align-items”, and “align-self”, here’s a quick break down on how to understand these properties and never get confused. This article assumes you have basic knowledge of CSS classes, selectors, and flex.
65. How to Use HTML to Improve Accessibility for Low-Vision Users
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. Tim Berners-Lee, W3C Director and inventor of the World Wide Web
66. The Best React Frameworks to Help you Get to Production Faster
67. Hooked on React's Array Destructuring Pattern
The other day I was reading up on the legendary React God Dan Ambrov’s great but very un-TLDR post on useEffect.
68. How I Started to Learn Web Development
In this article I will talk you about on how I started my path as a full-stack software developer and specifically about the first section on the microverse school program in which includes two elements of the front end development, those are HTML and CSS and not only that, this will include the difference between HTML and html5, CSS with css3 and about a wonderful thing that I always ignore in my life that will save your life in some cases, the frameworks.
69. How to Upload Source Maps to Sentry with Next.js
Troubleshooting with source maps uploading to Sentry with Next.js
70. Meet the Writer: HackerNoon's Contributor Nikita Starichenko, SWE at Snap Inc.
From Engineering to Surfing!
71. Create a Morphing 3D Sphere in Javascript with Three.js
In this guide, I create a morphing sphere with a cool, wireframe background.
72. Cloud-Native Buildpacks, BuildKit, and Container Images: Qu'est-ce Que C'est?
In this article, we’ll do a deep dive into the Buildpacks BuikdKit frontend implementation and see how it actually works under the hood.
73. Understanding Project Dependencies Through the NPM Lens
Code dependencies are like Lego's. We're able to pull in other people's code; combining and stacking different packages together to fulfill our goals.
74. 3 Must-learn JavaScript Concepts to Master Before Learning React
Jumping on learning React is easy, but you'll hit your head hardly later on if you are not yet familiar with these 4 key concepts detailed in this article.
75. Introducing An Open Source Backend Server for Mobile & Web Developers
Appwrite is a new open-source, end to end backend server for frontend and mobile developers that allows you to build apps a lot faster. Appwrite goal is to abstract and simplify common development tasks behind REST APIs and tools, to help developers build advanced apps way faster.
76. Exploring Hidden Navigation for Domestic Violence Sites
Recently, I had the incredible honor to work with an individual who was a Survivor of Domestic Violence. This was all part of a business "hackathon."
77. How To Manipulate DOM Elements In React
DOM Manipulation is the process by which one can dynamically change the content of the web page. Working with DOM should be fairly easy.
78. My Web Development Journey With Microverse
HTML and CSS are two of the most popular tools used to create front-end designs for websites. As simple as they may seem from the outside looking in, they can prove to be quite a challenge at times, pulling one into a black hole of design thinking.
79. 10 Reasons Why Front End Development Is a Great Career Choice
As the world becomes increasingly digitized, the demand for front-end developers is only going to increase.
80. Organizing Data In Table: A Quick Guide
The table is the HTML way to layout the data. We can use tables to structure data in columns and rows.
81. I Got a Job as a Developer at 16, and You Can Too
This is my story about how I got a job as a web developer at 16 using reddit while having 0 experience
82. How Does Vite Achieve Constant Time Builds?
The 3 key decisions that makes Vite faster than Webpack.
83. Create Scalable Interfaces With PostCSS-px-to-viewport Module
Most mobile and cross-platform web developers have encountered the problem at some point: you need your web app to scale neatly to the device screen size, regardless of which of the many thousands of devices there are out there, but your units only have one design layout width, mainly mobile. Or perhaps you need to create a per-device stylesheet for a truly scalable cross-platform UI, and want to use a scaled version of an original to base it upon. In either case, converting everything by hand is laborious and inconvenient.
84. How I Got Over My Fear of Webpack
And why you should too
85. State Management in SolidJS Applications
State management for SolidJS applications with signals and stores. Do you need a state library like Redux or MobX for your SolidJS app?
86. Your Guide To Learning Redux
What is Redux : A beginners guide. Redux is very important if you're using state in your web app. Especially if you're React Developer then you must learn Redux
87. JavaScript, Memory, Architecture and Lifecycle
Explore JavaScript memory architecture. Main concepts and organization. Processes of memory allocation and release. Garbage Collection.
88. Front-End or Back-End: What Should You Learn First?
As someone who’s held both front-end and back-end positions, and even been a hiring manager, read on and I’ll give you my thoughts.
89. CSS Animation Basics
CSS Animations enable the front-end developer to animate HTML elements which in turn give your website a fun and cool look. In this post, we will take a deep dive into how to use animations in CSS. When you are done, you should have a good understanding of the topic. Try typing the code into your code editor and see how it works. This will help the concepts sink in deeper. Now let us take a look at this example.
90. CSS Named Colors: Everything Explained
This page provides resources for working with CSS Name Colors. It contains Named Color groups, palettes, favorites, and even fun facts.
91. How to Build a Responsive Page Using Bootstrap
One of my every project challenge was to build a responsive page with media querys and a few knowledge about how it works, but after it, Bootstrap came to me...
92. How PostCSS-px-to-Viewport Module Can Help To Create Scalable Interfaces
Most mobile and cross-platform web developers have encountered the problem at some point: you need your web app to scale neatly to the device screen size, regardless of which of the many thousands of devices there are out there, but your units only have one design layout width, mainly mobile. Or perhaps you need to create a per-device stylesheet for a truly scalable cross-platform UI, and want to use a scaled version of an original to base it upon. In either case, converting everything by hand is laborious and inconvenient.
93. Introduction to Pseudo-Class Selectors
What we will cover in this article more specifically is the subject of pseudo-classes! First of all, what pseudo-classes are, you may ask. They are keyword in CSS language that lets you interact with external factors or events, like moving the mouse over an element or visiting a link. We will not cover here all the pseudo-classes but after reading this article you will get the idea! The main idea behind this pseudo-classes is that they expose events in CSS language witch means that is easier to interact with HTML element on web pages.
94. How to Set up ReCAPTCHA in Your React Application
reCAPTCHA is a tool that can protect your applications from fraudulent actions.
95. Upgrading Angular From v8 to v13
Upgrading from Angular 8 to 13 - the most common errors and their respective solutions
96. Building Rails Carousels Using Bootstrap
Bootstrap carousel with rails
97. CSS Grid vs Flexbox: A critique
My first intro to positioning with grid and flexbox started with a course on CSS3. Three months after saw me in a coding boot-camp for remote software developers.
98. An Essential Guide to Re-rendering Vue Routes When Path Parameters Change
In single-page apps that use the Vue Router, it is common to create a path parameter that changes the behavior of a route. A common problem occurs when a user alters the path manually in the address bar. Manually changing the URL does not rerender the view! This can cause unexpected behavior because mounted() hooks don't fire and nested components don't reload.
99. Google Forms Customisation and The Irony of reCAPTCHA
Getting feedback from the audience has always been important to me. Luckily, there are plenty of form services available in the wild such as SurveyMonkey and TypeForm. Anyone can integrate these into their sites quite easily. For a few use cases, I choose Google Forms because 1) I already have an account, 2) It's easy to integrate, 3) The responses can be populated into Google Sheet natively, and 4) I trust Google with (some of) my data. However, the default look and feel don't go well with any non-material design websites.
100. An Open Source Starting Point For Abstracting Common Backend Tasks
Appwrite Is a New Open-Source Backend That Strives to Make Programming Less Painful
101. A Frontend Developer's Perspective on UI Design Tools
Hey there 👋Thanks for checking my first Hackernoon article. My name is Vova and I'm a self-taught front-end engineer. I started learning front-end two years ago and was lucky to land my first job in a tech startup. Getting the first job is (very) challenging but the startup I applied to wanted to give equal chances to the professionals of all levels.
So the last 1.5 years I was playing with React, Redux, Webpack, fetch, Node.js, Express.js Backend, Webhooks.…You know, in a startup you are wearing different hats. I was making 20+ landing pages, setting up A/B tests, helping the marketing team to make automation and eventually doing some design tasks. That's fun and I always enjoyed design tasks, even if they were small. So it became asking myself, what other people are using for making design tasks? Here is what I got from a small Twitter research:102. Why A Fintech Dev Writes About His Work
Why a Backend Software Engineer chose to write about his work on HackerNoon and how he managed to land his job at a fintech business with millions of clients.
103. How To Create CSS Neon Animation
Guys! Thank you all 🥳, I've hit a 100 subscribers to my Newsletter and I'm over the moon!
104. Get the Fastest Frontend Tooling Experience with Vite JS
If you plan to enhance your experience in frontend development, ViteJs is the next-generation tool you should consider. Let's understand why Vite is faster.
105. Fetching Data And Displaying It On Widget In Flutter
Fetching data from internet is one of the most common operations that every developers should master. In Flutter, this operation is pretty straightforward. In this post we will learn how to handle data from fetching to displaying it on our mobile apps.
106. Stale-While-Revalidate Data Fetching Composable with Vue 3 Composition API
When building apps that rely on data from an API, two things are essential: we want our data to be fresh, and we want it fast. The stale-while-revalidate caching pattern helps us to strike a balance between both.
107. Sharing Reusable Angular Components
When building Angular applications you compose the UI of your applications through shared reusable Angular components.
108. How to Setup Tailwind CSS Framework with React
Tailwindcss provides a modern spin on writing css. And unlike bootstrap, it allows us write css without predefined classes i.e we can create our own custom styles without external opinions on how things should look.
109. Rethinking Components with React Hooks
React Hooks have been around since React 16.8 and remain as popular and in demand as ever. They have introduced a completely new way of handling components in React, which may lead you to reevaluate your approach to coding on a fundamental level. Having already been established as the most beloved front-end framework according to Stackoverflow popularity polls, React went above and beyond with the introduction of Hooks.
110. Introduction to CSS Media Queries
Learning web development is a journey an aspiring software engineer should consider, it involves learning, self-motivation and access to a lot of online resources, it’s also good to have a mentor.
111. Just Use Rem: Choosing between Pixels and Rems in CSS
When choosing between pixels and rems in CSS, you should almost always use rems. It's a simple rule to follow. This article explains why.
112. How to Optimize Your Time When Coding Frontend
I recently took some serious time to improve my skills in front-end HTML and CSS.
113. Streamlining Form Validation with JSON Schema for Front-End and Back-End
Efficiently validate forms with a single set of rules for both front-end and back-end using JSON Schema.
114. Do You Really Understand the Viewport
If you are a web developer, you must have heard about viewport, and the below line may seem familiar to you.
115. Making Your Links Look Pretty With CSS: Practicum Coding Bootcamp
A professional-looking site is all about the details: the colors, the graphics, the subtle elements, and the overall look and feel. In this project, I’ll show you how to make beautiful, elegant, and professional-looking links that can help your website stand out.
116. CSS Basics: How To Take A Control
As a web developer, we have to work at some point on the visual aspect of our applications and this is where we talk about style and therefore CSS (Cascading Style Sheet).
117. Evolution of Web Design: From HTML to HTML5
When most people think about evolution, what comes to mind is “the big bang”, usually describing it as way different types of living organisms developed from earlier forms during the history of the earth. Technology has also evolved over time, there are many technologies, major ones being web development, computer systems, software engineering, artificial intelligence and many more. The main focus of this article is on the evolution of Web Design. A deeper dive into HTML which is the backbone of every web page document that you see on the internet today. Yes, other supplements exist e.g. CSS, thats adds design for websites, but without HTML, displaying a webpage document is not possible.
118. An Introduction to CSS for Aspiring Web Designers
CSS stands for “Cascading Style Sheets.” It is a formatting language that allows us to visually improve our HTML tags (size, color, font, etc.). As the name suggests, it does it by cascading.
119. React Hooks: The Difference Between useMemo and useCallback
React library provides us two built-in hooks to optimize the performance of our app: useMemo & useCallback. At first glance, it might look like their usage is quite similar, so it can get confusing about when to use each. To clear that confusion, let’s dig in and understand the actual difference and the correct way to use them both.
120. Cool CSS Variable Tricks To Try
In this article, we will consider several interesting hacks that allow you to use custom properties for what would seem impossible without preprocessors or JS.
121. JavaScript Enthusiast & Technical Author David Walsh Interview
David Walsh is a well-known frontend developer experienced and interested in JavaScript, HTML/5, CSS, as well as PHP and Python.
122. How to Achieve Column Reordering with Bootstrap 4
Responsive web pages are websites that adjust to different screen sizes. Audi.com, in 2001 was one of the websites to adopt this design.
123. How To Create Box Element Using CSS Only
Every beginner should first start with the basics. In case of CSS, the basics are learning the box model. Before proceeding with learning any other CSS concepts, this is the one you should master first!
124. How To Create Truly Responsive Images With Flexbox
If you're trying to learn CSS Flexbox, I bet you've spent some time watching a few tutorials on YouTube. Maybe you've seen the Wes Bos series, that’s a great one. Maybe you're bi-lingual and found some helpful content in your native tongue. Most technical content on the internet is in English, as we know. Yet, sometimes I find some amazing content in my native Portuguese. (Like this remarkably simple to understand tutorial on Flexbox). Finally, how can you not have resorted to the Interneting Is Hard tutorials?
125. What Frontend Engineers Should Know About Backend
The vast majority of things a frontend engineers need to do can be done without knowing anything about the backend other than the API. If you work on different parts of the frontend for long enough though, you'll probably run into something that does require some backend knowledge. Here's the short list of topics that a frontend engineer should know about the backend.
126. Introducing Tailwind CSS: Pros and Cons of Tailwind
As you might notice, Tailwind CSS has become popular among the developer community. I'm a big Tailwind fan and recently, I've built several React projects with Tailwind CSS. In this article, I'll describe why Tailwind CSS has brought so much value to the front-end development community.
127. Best Practice in CSS: Organisation and Naming Conventions
I've been writing code for over three years. I have always asked myself about the good practices and how I could make my code more readable, understandable, easy to maintain and to be handled by other developers.
128. 10 security tips for frontend developers
Web security is a topic that is often overlooked by frontend developers. When we assess the quality of the website, we often look at metrics like performance, SEO-friendliness, and accessibility, while the website’s capacity to withstand malicious attacks often falls under the radar. And even though the sensitive user data is stored server-side and significant measures must be taken by backend developers to protect the servers, in the end, the responsibility for securing that data is shared between both backend and frontend. While sensitive data may be safely locked in a backend warehouse, the frontend holds the keys to its front door, and stealing them is often the easiest way to gain access.
129. How to Create Custom Flash Messages in React [Part 1]
In the first part of this tutorial we are going to build a flash message step-by-step with React and Material UI.
130. Gatsby Won Against Next.js in this Heads Up Competition
A comparison of static site generators and how server-side rendering hurt performance
131. How to Use React to Replace useEffect
useEffect is a hook that allows us to perform side effects in function components. It combines componentDidMount, componentDidUpdate, and componentWillUnmount
132. Top 5 Boilerplate Admin Templates With Node.js Backend
More and more developers are currently deciding to boost their workflow, minimize unnecessary tasks, and structure their virtual desks through admin panels with Node.js backend.
133. How to Use Clip-Path CSS Property
I was given a task to replicate the newsweek website and I thought that would be a walk in the park until I started working on the project. My focus will be on the red/orange background of the header used on that website, as shown on the image above and how I was able to come up with the design using the clip-path property in CSS3.
134. The Power Of HTML And CSS Evolution
The HTML evolution from HTML 2 to HTML 5 has seen an enormous shift of things which has empowered web developers in tremendous ways. Committed web engineers that have been in this space long enough will tell you that these changes have made web development much easier. A release of an HTML version means a better and easier way of doing things and for those that have not been writing HTML some time, catching up with the rest without taking a course is next to impossible. With HTML 2 that was launched in 1995 all the styling and how the page looked was a responsibility of HTML.
135. My Acquaintance with Flexboxes and CSS Grid
Until recently, I was only browsing the site as a user. Yes, of course, I noticed that the appearance of the pages of sites that I view on the Internet changes over time.
136. The Advantages and Disadvantages of Angular
When you need to create a Single Page Application, your first idea should be to search for the best framework to implement it. We have a lot of frameworks but 3 are very famous: Angular, React, and Vue.js. Today I will teach you about Angular, its advantages, disadvantages, and how you can start to learn it.
137. 5 Reasons to Learn HTML & CSS
HTML (HyperText Markup Language) is a basic tool to design web pages that complements itself with CSS (Cascading Style Sheets). So everyone who wants to join the web design world has to learn this tools, but even if you want to be a web back-end developer it would be nice to learn this, therefore we are going to list a few good reasons to do it:
138. The Noonification: How to Use React to Replace useEffect (12/31/2022)
12/31/2022: Top 5 stories on the Hackernoon homepage!
139. Front-End Development Trends For 2022
The Front-end handles the presentation of a website for end users while a backend handles the relations and connections of servers and features with databases.
140. CSS Layout Basics: HTML5 & CSS3 Elements Positioning
HTML5 & CSS3 : Positioning of Elements
141. Integrate Bootstrap 4 and Font Awesome 5 in Rails 6 [A How To Guide]
Rails 6 is out for few months now, I happen needed to do a project with it. But I found I can't use the same way to integrate Bootstrap 4 & Font Awesome 5 in Rails 5 in my new project. Because in Rails 6, it start to use "webpack" as default Javascript complier.
142. Avoid Headaches by Understanding CSS Specificity
Among all the concepts you have to understand in CSS, Specificity is a tricky one; and, it may be the reason why that font-size is not being applied to the element you're trying to target.
143. Everything You Need to Know About Promises, Thenables, & Lazy-Evaluation
JavaScript Promises evaluate eagerly, but sometimes that's a problem. This post covers why and how to create custom lazy-evaluating promises.
144. Optimize Your Front End Applications by Migrating From Moment to Dayjs
Does your application use dates in some way?
145. Design Your Responsive CSS Grid
Do you have any difficulty to build responsive design?
146. Keyboard Layouts and Their Place in the Web
How come QWERTY became the most popular keyboard, despite the fact that it might be not the most comfortable to use?
147. Why You Should Care About Perfecting CSS Animations
My story with CSS animations begins when I was trying to figure out how to become a unicorn in the programming world, the mixing between designing a User Interface (UI) for working in the back-end later it was quite impressive and hard for me, a person with a fully theoretical/academic knowledge foundation, but, at one moment, my fairy godmother appeared in front of my eyes, pure CSS animations brought my page to life and started to give me the magic that I was needing for... Creativity.
148. Overriding Bootstrap Classes Using CSS
Are you having a hard time changing some properties of some bootstrap classes with CSS?
149. Improving Your Web-Based App With Micro Frontends
In this blog post, we will explore what micro frontends are, why they are beneficial, how to implement them in your project, and potential uses
150. Are Angular and Angular JS The Same?
In this article, we figure out the key differences between Angular and AngularJS open source tools for front end developers to make the usage of these frameworks, terms, and names more conscious. But before we start to compare, let’s clarify what these names mean.
151. The Weird Parts of JavaScript
This article highlights some of the weird parts of JavaScript by contrasting the language with others such as HTML, CSS and Python.
152. The Differences Between Blazor WebAssembly And Blazor Server
If you are aware of the latest developments in .NET for the last couple of years, you must have heard the buzzword ‘Blazor’ quite often. It is a revolutionary client-end User Interface framework developed by Microsoft’s mighty ASP.NET Expert team.
153. CSS Grid is a Grid Framework
On October 10, 1994, Cascading Style Sheets (CSS) was proposed to style online documents. But then the Internet exploded with web apps and devices, and CSS fell behind. It was not designed to layout complex user interfaces on multiple screen sizes.
154. 13 Angular App Optimization Tips for Frontend Developers
How to optimize an Angular app? First, we need to consider how we understand optimization as such. Optimization helps achieve better app performance and easier code maintenance. Optimization is not a checklist or a to-do-list, and there is no universal way to optimize your app.
155. How to Hack Bootstrap CSS for Better Looking Websites
A tutorial of actionable design tips to achieve satisfaction with the look of your bootstrap themed site.
156. A New Two Repo Approach to React Native Development That Will Help You Boost Team Efficiency
Develop React Native code without building the native binaries, or work on the native parts without the business logic in JS? You can have both, here's how!
157. What is CSS [Beginners Guide]
CSS is one of those things we see get thrown around but not really explained. If it does, we only get to scratch the technical surface. Over the years, CSS has grown from something that makes the web prettier into a tool that can be infused with user experience psychology and conversion inducing patterns. To add to it all, the differences in browsers and screen size requirements push CSS’ potential to be complex through requirements just a little bit further.
158. A CSS Property That Every Web Designer must Know
I am Javier, a guy starting in this world of web development. My background is the filmmaking business, especially the video edition. I am writing this article to help guys like me that are learning web development or everyone that considers the design or the “look” of a webpage one of their passions. Back in my days of video-editor, one cool thing that I found in the software video and design editors was the ability to blend two images or more in order to display better. So if you just put an image in a given color background you can start to discover how the different values can make interesting looks.
159. The Evolution of Our Tech Stack: Lessons, Optimizations, And Outlooks
How to build a tech stack if you run an early-stage startup.
160. How to Build Proffesional Websites Using Flexbox
161. What Adding display: flex Does
display: flex will change the way that your text will appear when rendered based on how you set its behavior and how large the box it is placed in is.
162. 50+ GitHub Repositories Every Front-End Developer Needs
50+ Github Repositories Every Front-end Developer Needs
163. JavaScript DOM Manipulation in Details
To have a solid understanding of the structure of an HTML page. Let’s add a basic code.
164. Filtering And Processing Data With useFilter Hook In React
A React hook to filter large amount of data using Web Worker.
165. How Easily Create Responsive Layouts Using CSS Grid
Do you often find yourself banging your head against the wall when trying to make your page responsive? I sure did for a long time, that was before I became familiar with the grid system. I had already seen and used grid a few times but I was a little intimidated by the huge amount of properties that it has to offer, but today I’m pretty comfortable creating layouts with just CSS Grid, so in this article, I want to show you what I think are the most important properties that you can use in CSS grid to make your web page fully responsive.
166. A Guide to Building Interactive Charts in Flutter
The Flutter charting library Graphic has a well-designed interaction system for various interactive charts.
167. Efficient State Management in JavaScript Apps with Statemanjs
Statemanjs is a powerful, efficient state management library for JavaScript and Node.js.
168. HTML5 And CSS3: Tidbits Galore
You might be aware that each language in web development has a very specific purpose, i.e HTML is used to structure the web page and also have other metadata, while CSS is used to design the web page and creating a responsive layout, and JavaScript is usually used to add interactivity, functionality and much more.
169. PurgeCSS 2.0 Introduction: Remove Unused CSS From Your Project
When you are building a website, you might decide to use a CSS framework like TailwindCSS, Bootstrap, MaterializeCSS, Foundation, etc… But you will only use a small set of the framework, and a lot of unused CSS styles will be included.
170. How To Access Properties Of Objects On Observables Like A True Expert
Hi, fellow RxJS streamer! 👋
171. How to Bring Live-Reloading Back to a Django And React Project
This article is a prequel of sorts to my earlier 110% Complete JWT Authentication with Django & React - 2020 article. That article covers how to get started with JWT authentication in a typical React and Django Rest Framework project, and it does that well enough. There's just one major annoyance with it - I couldn't figure out how to get live reloading working! So for every change made to the frontend, we had to shut down the dev server, rebuild the React bundle, and start it up again. Talk about tedious!
172. Top Lesser Known HTML 5 & CSS 3 Tips and Best Practices
There is a lot of information about different HTML/CSS features. I want to tell you about equally useful, but less popular tips for you work!
173. My First React App, markView: An Interactive Markdown Previewer
Here is mine documentation for markView: Interactive Markdown Previewer, my first React app.
174. How to Build a Github User Finder App With Next.js & Tailwind CSS
In this project, we are going to build GitHub user Search App using Github API. We will design the UI of the app using Tailwind CSS with Next.js as a framework.
175. A Step by Step Guide to Creating a Multi-step Form
Recently I wanted to add a multi-step form to my site. Since my site runs on Hexo, a static page generator, I had some doubts about how to execute this task. I already had a static form on my site, and I didn’t want to spend too much time on the development of features like steps, show/hide logic or validation.
176. Top Three Reasons Why You Shouldn't Skip Learning CSS
177. What it Takes to Create a Simple JavaScript Table in 2022
A few of you might still remember the post "How it feels to learn JavaScript in 2016" - It's 8 years later; a lot should have changed, shouldn't it?
178. Going From Zero to Transpiling your First App in TypeScript
TypeScript for Beginners - Introduction, setup and running your first TypeScript code
179. Adding the ESLint to an Angular Application
Application example built with Angular 14 and adding the ESLint using @angular-eslint/schematics library.
180. Creating Beautiful Documentation Website For Your JavaScript Project
Nowadays, as a webdeveloper, you rarely build anything from scratch: your daily job mostly consists of integrating various Javascript libraries together. If you are building a web app you are most likely going to use some framework like React, Vue or Angular for your front-end. To transmit and manage the data you will be using Redux or GraphQL. For the backend, there will be Express and probably Loopback. Then you need to cover everything with tests, so Jest, Mocha or Jasmine must be present too. Finally, there will be UI frameworks like Bootstrap and maybe some charting tools. I have already counted at least 7 core libraries and all of these are in a single project! And what about underlying technologies like Javascript itself, Node.js and, probably, Typescript? Well, that’s a lot!
181. Python vs. JavaScript: A Comparative Review
Python and JavaScript are two of the most used programming languages. Even though both are object-oriented programming languages, they have different scopes.
182. How I Wrote 10, 000 LOC in just one Month
Ever scrolled your twitter feed and wondered how everything works. Writing a tweet, refreshing the feed, deleting a tweet, and editing tweets. Does twitter really have an edit feature? That's a topic for another day. Over the past years, I have always felt the urge to know all about software development.
183. A Custom Chart by Using the HTML Component Plainly Explained
This example demonstrates how to use the HTML component to embed a chart on a page. This is just one of the many things you can embed in your site using the HTM
184. Creating a Personalized Map for Your Website with the Google Maps API
Learn how to create and integrate a personalized map on your website using Google API.
185. 4 ways CSS :has() can make your HTML forms even better
Learn how the CSS :has() pseudo-class can improve HTML forms through validation hints, conditional content, fancier designs, and more.
186. 6 Hacks for Reducing Docker Image Sizes
If there are top ten buzzwords in the technology industry in the year of 2019, container is sure to be one of them. With the popularity of Docker, more and more scenarios are using Docker in the front-end field. This article shows how do we use Docker in the visualization interface of Nebula Graph, a distributed open source graph database.
187. Getting Started With Svelte Framework
Installation, Components, Properties and DOM events in a nutshell
188. Cool Newsletters for developers [Part 1]
Here we'll explore cool newsletters for developers for developers
189. 5 Most Popular React UI Component Libraries
According to Stack Overflow Developers Survey 2020, ReactJS was voted as the most loved and wanted Javascript web framework.
190. 10 Cool Angular Material Admin Dashboard Templates
Speaking about frameworks for making web applications, we must consider worldwide known Angular, which goes in two different versions — Angular or AngularJS.
191. Flexbox Guide For Beginners
Flexboxes gives web developers control over the location of elements, and their alignment inside the container. This allows you to align the elements vertically and horizontally; change the order of their appearance; set the direction in which all the elements are laid out, and much more.
192. How To Write Semantic HTML
As a Microverse Student in the last time, I have been struggling with some HTML and CSS projects. They challenged me to learn new features of these technologies all the time. My projects were made gradually trying to follow good practices but none was as striking for me as the use of semantic HTML.
193. 2019 in Frontend Development: JS, TS, React, Vue & More
Originally published on gitconnected.com
194. 12 JavaScript Concepts That Will Level Up Your Development Skills
JavaScript is a complex language. If you’re a JavaScript developer at any level, it’s important to understand its foundational concepts. This article tackles 12 concepts that are critical for any JS developer to understand, but in no way represents the full breadth of what a JS developer should know.
I will be continuously updating this list in a Github repository called JS Tips & Tidbits. Please star ⭐ and share if you want to follow along!195. Truly Reusable Design Systems in Practice: Web Components
Companies like Airbnb, Apple, Uber, and GitHub have changed the ways they design digital products by incorporating their design language and organizing it into a system that can be used across all employees — and even outside of the company.
196. Run, JavaScript, Run
JavaScript runs the world (at least the virtual part), but what runs JavaScript? That's exactly the question we are going to answer!
197. Remix Framework Review
Edge SSR, nested routes, and no client-side state differentiate Remix from Next.js, Gatsby but not best suited for realtime apps and sharing data across routes.
198. How to Choose the Technology Stack for Your Web Application
The right technology stack used for building a web application is a critical element of project success. The reason is pretty simple. The product creation doesn’t only imply making an outstanding user interface design and ensuring high usability. It is also about delivering a stable solution that works as intended and adds value to users.
199. Easy & Clear: Variable Fonts Guide
A basic introduction to Variable Fonts.
200. How to Include Bootstrap in Your Next Web Development Project
First of all, web development is an interesting discipline because things are always changing, evolving, and improving. But, as a beginner to front end web development, the constant change could be a barrier to your learning and motivation.
201. DNS Resolution: Optimization Tools and Opportunities
DNS resolution is the first thing that happens when a request is made to a remote server. It is a process of finding the computer-friendly address of the remote server using a human-friendly domain name.
202. How To Build a Realtime Photoshop 🎨
This weekend we are going to make something amazing, we are going to re-create Photoshop!
203. Understanding The RxJS Autorun Process
Hey, RxJS streamers! 🙋♂️
204. Best Front-End Settings To Create a PWA [QCObjects Edition]
Here are some recommended settings for a good result doing your first steps creating a PWA using QCObjects:
205. Review of 12 Online Code Editors for Web Developers
Some online code editors have basic features similar to text editors while others complete Integrated Development Environments (IDEs). We review both.
206. Frontend Development Basics: How to Save Time with SASS/SCSS
As a new comer to the development space I recall feeling over whelmed by the amount of time it would take me to complete a project. Working at a development company focused on CMS systems with PHP, my Front End/CSS skills were abysmal. My code was too long and a mess. Filled with repetitious code that looked as messy as spilled spaghetti.
207. Concurrent React Mode: Using Suspense and useTransition to Build A Better UX
The React JS dev team announced some exciting changes several months ago - React would be getting a "Concurrent Mode". Essentially this would allow React to perform multiple UI renders concurrently. Of course, JavaScript is single threaded and true concurrency is an illusion, but the new features will allow web apps (and Native Apps once these features hit React Native) to be much more responsive and snappy than they are now with less effort and custom code from the developer to make this happen.
208. Learning CSS Grid Layout: Basic Concepts with Example
Cascading Style Sheet (CSS) Grid Layouts is the most important and powerful layout system available in CSS. It’s built inside a two-dimensional system, meaning it can handle both columns and rows. You can build a true grid layout by applying CSS rules both to the grid element and the parent element.
209. Nesting in Less and Sass
A code should be organized. That’s the fact and I think is a very good one for the opening of the text about nesting.
210. Why Paid Commercial Web Accessibility Plugins Is Better Than Free Plugins
Building website these is one thing, building an accessible and useable website is another thing entirely as it requires some expertise and use of accessibility tools.
211. How to start with Create React App?
Due to the numerous build tools, configuration files, and dependencies, developers frequently find it challenging to create React apps. React JavaScript library, which is a creation of Facebook, functions as a tool for designing user interface components.
212. React Native Animation Guide
React Native Animation is an interesting topic56 where a dull application could be converted into an interactive and beautiful app. When you first login into an application, the thing which impresses us the most is interface and its interactivity. Working with animations could look a bit overwhelming at first but it is essentially a process of just 3 steps.
213. How To Simplify Your Application State Management
The Introduction
214. Recreating The Instagram Double-Tap with JavaScript ❤️
Today we are going to recreate the famous Instagram double-tap to like effect!
215. Bootstrap 5 Basics
The world’s most popular open-source framework used by developers with HTML, CSS, and JavaScript is ready to roll out the new release - Bootstrap 5 anytime soon!
216. Building Analytics React Dashboard With Cube.js
Imagine that you need to develop a web application from scratch to monitor and analyze raw data. For example, you own an average size online store. You are not satisfied with the existing solutions for data analytics and you want to manage what components will be in your admin panel by yourself. It is also very important for you to work with raw data and build analytical charts yourself.
217. Writing CSS Rules for a Better Relationship with Stickler CI
When you start this way of learning the fundamentals of HTML and CSS you can find a lot of web sites that can help you to know HTML semantic tags, how to name classes, how to write rules for tags, events, animations... and even how to use more advanced models as FlexBox and CSS grid.
218. How to Clear Floats using clear-float property
A little while ago we wrote about the float property. So, now is a good time to explain the clear property.
219. Improving User Experience And Growing Leads By Building Forms Properly
Learn how to leverage form tools and make your website more user friendly
220. How To Setup Split Testing With Netlify
Split testing is a great way to test changes with your visitors without minimizing risk. In this tutorial, we’ll learn how to set it up with Netlify
221. The Art and Science behind REST APIs
REST stands for REpresentational State Transfer
222. How Elements Positioned and Behave on the Web Page
It is interesting to everyone who started his journey in web development positioning element through in single display with tons of properties. It comes a time that all elements start behaving itself not in a way we want.
223. jQuery vs JavaScript: Why We Decide to Remove jQuery From Our Templates
We at Flatlogic create top Vue, Angular and React admin templates for businesses to manage, analyze and visualize their data and one of the best React Native mobile templates
224. How To Use CSS Transform Property
Without the transition, transform property is able just to turn over the object it is applied to. So, in the most real-life situations (real-life?), these two options are applied together.
225. How to use CSS pseudo-classes :before and :after
The CSS :before and :after properties are what also known as pseudo elements. They are used to add something before or after the content of an element. There are a lot of great uses for these pseudo elements, and we are here to explore some of them.
226. CSS Grumbles: We Have All Been There
Developers and designers alike, have all felt the frustrations of styling with CSS at one time or another.
227. Getting Started with the Neuron Language
A step-by-step guide to developing with Neuron.
228. How to solve the Z-index issue Within 1 minute😲😲
In this blog, I am going to tell one secret tool in the dev console that you can use to debug your next Z-index bug.
229. Adding Responsive Website Design To Your Web Projects
230. When Time is of the Essence, These are the 19 Gems I Reach For
An application can only be as good as the features it is providing for its end-users. Every developer toes the line between indiscriminately adding gems and building new functionality themselves. When time is of the essence, these are the gems I reach for:
231. NPX Introduction: Fast Work With NPM Package Binaries
With Node.js, building CLI utilities and development tools have gotten so much easier.
232. Glossary: Design Systems Defined for Developers and Designers
Design systems are interdisciplinary by nature. They are built and consumed by designers and developers, therefore it is important for common terminologies to exist to support the communication between these two disciplines and other related actors.
233. “JavaScript has Never Been My Favorite Language” - Interview with Node.js Creator Ryan Dahl
Ryan Dahl speaks about the main challenges in Deno, the future of JavaScript and TypeScript.
234. Creating a Powerful Excel-Inspired Grid Framework with SASS
(Photo by Hilary Susan Osman from Pexels)
235. The Art of Naming: CSS Guide
I have heard lots of developers say they hate CSS. In my experience, this comes as a result of not taking the time to learn CSS. So here is my latest post, I'll tell you about a few naming conventions that will save you a bit of stress and countless hours down the line.
236. How To Create a Simple Autocomplete Field And Connect it With Elasticsearch
Autocomplete is a feature to predict the rest of a word a user is typing. It is an important feature to implement that can improve the user’s experience of your product.
237. How to Publish React Components from any App
In this tutorial, I'll demonstrate how to publish React components from any application to Bit's registry. Components will be published as independent packages that later could be installed using NPM, Yarn or Bit.
238. How to Create a 3D Art Model with CSS3 [Step-by-Step Guide]
Have you ever come across a rather complex 3D creation while surfing the internet and your curiosity leads you to click on it to see if it has been rendered in Flash? These days, the features that come with modern browsers give you the power to create amazing projects without needing an external animating tool.
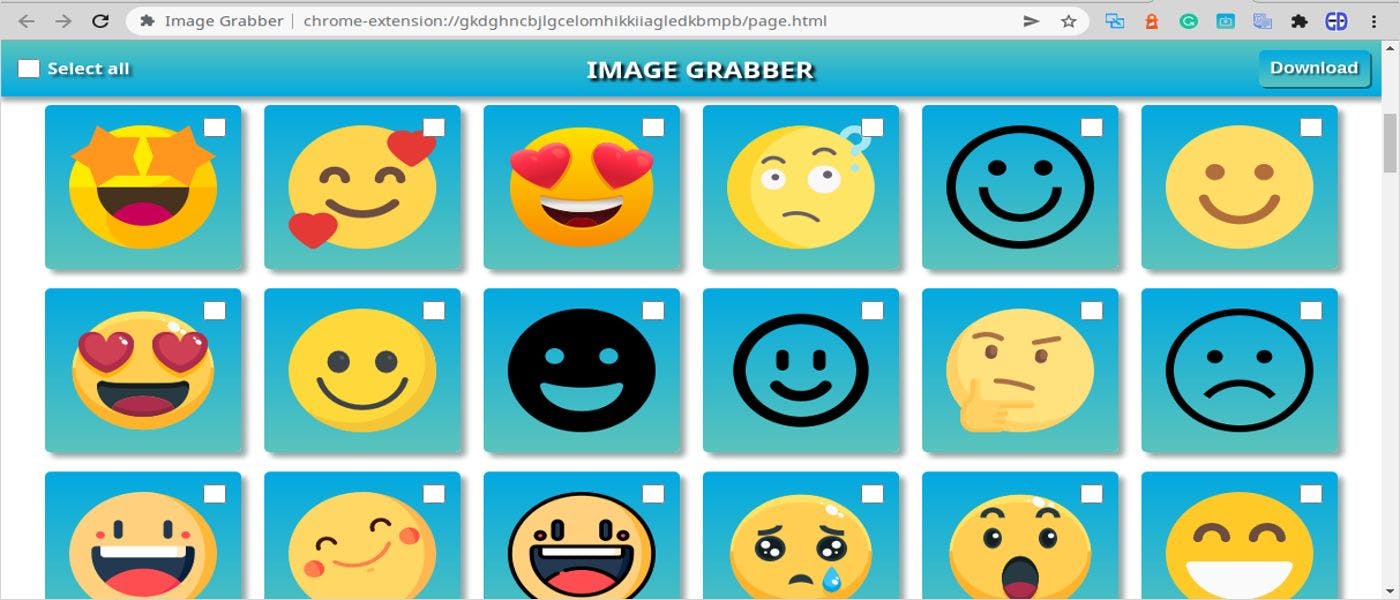
239. How to Create a Google Chrome Extension Part 2: Image Grabber
How to Create Google Chrome Extension Part 2
240. Page Visibility API: Learn How to Use Browser-Based Visibility Interface
With tabbed browsing, there is a reasonable chance that any given webpage is in the background and thus not visible to the user. The Page Visibility API provides events you can watch for to know when a document becomes visible or hidden, as well as features to look at the current visibility state of the page.
241. How to Add a Dark Theme to a Web App Without Begging a Designer for Help
Find out how to add a dark theme to your web app by yourself. Improve accessibility of your application in a blink of an eye.
242. 3 Simple Reasons to Use a CSS Preprocessor
If you haven’t used a precompiler before, you are about to fall in love. When you first learn CSS, you learn it stands for Cascading Style Sheets, which is pretty accurate. Whatever property you change twice, it will be overridden by the latest line. Because of this, CSS involves a lot of repetition and specification. Either via classes, IDs or selectors you have to show the browser exactly what you want to style. But what if I told you this could be easier? You could write a very specific CSS file without repeating so much. When I learned about this, I thought I was dreaming. When I learned how to do it, I promised myself I would never go back to simple CSS if I could help it.
243. Top 7 Dark-Themed Admin Templates For Your Next Project
If you don’t have any definite preferences in design, you should try dark colors, because dark themes look so stylish and become more and more popular. That is why we decided to find the most amazing React, Angular and Vue admin templates with dark themes. If you ever googled admin templates then you probably know that there are tons of them and that is fine to be on the fence about which one to choose. If you are not sure whether to use admin dashboards templates or not you can read the article about the benefits of admin templates. The incorrect choice of an admin template may lead to a giant waste of time and money – so it’s the decision you should think about for a while.
244. How Project-Based Learning Helping Me To Learn Web Development
Learning a new skill can be challenging. But as humans, we always strive for better ways to be more effective and productive. Coding means using a programming language to get the computer to behave as desired. To a tech geek, that sounds easy or doable, but to a code newbie like myself, I barely see how that can be possible.
245. For Developers: How To Prepare for a Job Interview
Last week a friend asked me about interviews, it’s a good question because in our career we passed for a lot of interviews, sometimes to get a good job, change companies or probably you will be the interviewer, today I will try to cover both points of views to manage an Interview. Interviews
246. Is the App Shell Model an Innovation in Web Development?
A few days ago I somehow ended up on Google's web.dev platform, which I'm assuming is rather new. There is of course the possibility that I have been–or still am–living under a rock, when it comes to new web technologies.
247. Take Control of Your Forms with HTML5
‘ One should never trust data coming from the user side ’.
248. Solid Tips On How Get Better At Responsive Web Design
Better Responsive Web Design, A Structured Approach
249. To UI Engineering and Back Again
This is going to be one of those once upon a time articles so buckle up and prepare for a story.
250. CSS3 Gradients: The Gradients That Are Not Really Gradients
For beginners, it is intuitively difficult to guess that the pattern above is created with CSS gradients. They will be like, “how possibly can it be gradients while all I see are solid colors?” After all, gradients are supposed to be smooth transitions between colors. That is how I used to think two months ago before I start an HTML & CSS course at Microverse.
251. Introduction to Web Workers API in JavaScript
Web Workers makes it possible to run a script operation in a background thread separate from the main execution thread of a web application. The advantage of this is that laborious processing can be performed in a separate thread, allowing the main (usually the UI) thread to run without being blocked/slowed down.
252. Fixing CSS Stylelint Errors Generated By SASS [A How-To Guide]
So you’ve started using sass, it makes things easy, right? Well, true, but one day, I run into some errors that almost changed my mind about that.
253. Steps to Become a Front-end Developer
This article will help you to start a path to front-end development. In the last 10 year’s I didn’t pay any attention about programming and the way websites built. About 2 years ago, I started to spend more than 12 hours every day working as a remote tester for several platforms.
254. Concurrent Rendering in SolidJS
Concurrent rendering in SolidJS with Suspense, transitions, and time slicing can greatly improve the experience of users with a slow CPU or a slow connection.
255. Top 6 Material Design Dashboards
I won’t make the intro too long. I will shortly introduce you to the Material Framework and mention our traditional criteria for evaluating dashboards/admin templates.
256. Your Ultimate Guide On HTML Tags 🔥
HTML Cheatsheet For All Developers by Garvit Motwani
257. How The Modern Web Test Automation Is Changing Our Lives
This article leaves you with the thought of the importance of imagining and implementing solutions to help the test automation world evolve swiftly.
258. jquery: Is Still Relevant or Is It a Product of the Past?
Learning it will not hurt you, but introducing it into a project can raise a few eyebrows. For greenfield projects, it makes sense to default to vanilla JS.
259. Are there Cons in Specializing in a Front End Framework?
Four years ago I got my first job at a start up. It was a very proud day. I called my dad from a Starbucks holding the offer letter in my shaking hand, and already imagined myself taking the metro the following week and walking down to the new shiny office building downtown and feeling like a grown up city woman, finally entering the field I had struggled for two years to be taken seriously by, building up my portfolio bit by bit. I was told many times that specializing in a front end framework was the way to go, and it wasn’t until much later that I learned about front end framework cons.
260. How To Create a Good Markup
There is a myth that the easiest thing about web development is building a web-page layout. Based on this, some developers decide not to waste time on learning a competent approach to layout. And it’s in vain. There are many ambiguous moments in the layout, which are worth paying attention to.
261. Flexbox Vs. CSS Grid or What Should You Use as Basic CSS Layout
Everyone who wants to become a web developer or a web designer needs to start by learning HTML and CSS. The HTML (HyperText Markup Language) is only for structured a page and CSS (Cascading Style Sheets) which adds more styles on the page. In this tutorial, we will focus on CSS.
262. Why You Should Use CSS Variables [Beginners Guide]
Introduction
263. Building Mobile Responsive Websites with Bootstrap
We live in a fast-moving world which has moved past the known desktops and big-screen laptops to portable mobile devices. Gone are the days when websites were built for big-screen users. Now, they are built majorly for mobile users. This development, which is no longer new as it used to be has finally come to stay in our world. Developers must then keep pace with this reality in other to be relevant and to also serve their clients, and most importantly, the end-users well.
264. How I Designed a Cool Landing Page Using HTML5, CSS3 and Bootstrap
Making project is a fun as well as a challenging task.
265. How CSS Position Sticky Really Works: Tips For Beginners
PH: Danny Meneses from Pexels.
266. Pointer Events
Much of today's web content assumes the user's pointing device will be a mouse. However, since many devices support other types of pointing input devices, such as pen/stylus and touch surfaces, extensions to the existing pointing device event models are needed. Pointer events address that need.
267. Sass Introduction
INTRODUCTION
268. How to use idb, a 1kb package that makes IndexedDB easy
269. Creating CSS3 Animated Backgrounds From Scratch
Use CSS Filter and Keyframes to Create Awesome Effects
270. The Crazy Problems with Creating PDFs on the Frontend
271. Introduction To Styled-Components
styled-components is a CSS-in-JS library that helps you to write CSS in a component. Here in this post, I will cover more than basics you need to know.....
272. Once Upon a Time in Software Development
Some years ago, when I finished my studies. I worked in a small company with some friends and teammates. You know, it’s the common developer road: you studied a lot to pass algorithms class, math, sciences, and your deontology course to have ethics principles. At the end, some company hired you with a lot of promises about: good job, good salary and good opportunities for your career in software. Basically, it was the dream job after 4, 5, or 10 years of studies.
273. Autocomplete Search Component With React and TypeScript
Autocomplete Search Component With React and TypeScript
274. Where To Apply The Micro Frontends Approach?
Brief thoughts about micro frontends, how they can be best used when building websites and when the best situations to implement them are as well as drawbacks.
275. Automate the Boring Stuff ...using Gulp.js
Full Disclosure:
276. The Amazing React Router
Context
277. CSS Basics For Noobs
Cascading style sheets ordinarily known as CSS is a language that illustrates how the elements of the HTML are to be presented on any media. CSS was proposed by Hakon Wium Lie on October 10, 1994. Several other style sheet languages were proposed at about the same time for the web. But the first one to be introduced was CSS1 and it was introduced in 1996.
278. How to hire the Most Skilled Web Developers?
Did you know that by 2020, it’s expected that there will be 1 million programming jobs unfilled? Unfortunately, great developers are rare to find. If you have tried to hire a developer for your startup, you’d know how difficult it is to find qualified candidates who don’t only have the required skills but also fit your culture.
279. Top 10 CSS Performance Tips
Hi everyone! There are a lot of tips and tricks about CSS styling. But not in this article. Today I want to talk about how to use CSS more efficiently and make
280. 10 Cool Data Table Libraries with Advanced Features
JavaScript is on the list of requirements for a position as a web developer in any IT company at the moment. It is hard to imagine building modern web applications without JavaScript. This programming language provides IT specialists with an effective and relatively easy way to create interactive applications able to comply with the tastes of any picky customer. The choice of the JS libraries and frameworks adds dedicated followers to this language.
281. How can Self-Healing AI Help a Web Test Automation Developer?
I have been working in the automation field for more than a decade, and have seen automation tools evolve in unique ways. During the earlier years, when AI technologies weren’t prevalent, I remember how our automation team faced particular and unavoidable challenges which we, at that time, thought were some of the trickiest to resolve from our end. But we accepted it as just a part of daily life in the automation world and adapted to it.
282. Do We Really Need to Separate the Model from the UI? TLDR: No.
Typically, domain models and UI views are completely separated. A few years ago, we had a good reason to do so because the views were mostly made of imperative code. But now that we have functional UI libraries (e.g., React with hooks), wouldn't it be possible to gather everything together, and implement the views as methods of the models they represent?
283. Predicting The State of Front End Development: 2021 Edition
Where is front-end development heading in 2021? Jay Freestone examines trends and technologies that will shape web development this year.
284. 10 Dashboard Templates and Effective Indicators for Tracking KPI’s
KPIs or Key Performance Indicators are a modern instrument to make a system (business, for example) work effectively. KPIs show how successful the business is, or how professional the employee is. It works with the help of measurable values, that are intended to show the success of achieving your strategic goals. KPIs are measurable indicators that you should track, calculate, analyze, and represent.
285. Helpful CSS Selectors
A CSS selector is a set of rules which will allow us to style any HTML element. In CSS there are many different selectors, they will also explain in detail and a descriptive example of each of them.
286. The Binding Concept in Javascript
Javascript binding is done using the Bind() method. With the help of the bind method, we can make one common function and bind different objects, so that the function gives different results when it's needed. Otherwise, it gives the same result or gives an error while the code is executing.
287. 110% Complete JWT Authentication with Django & React - 2020
ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
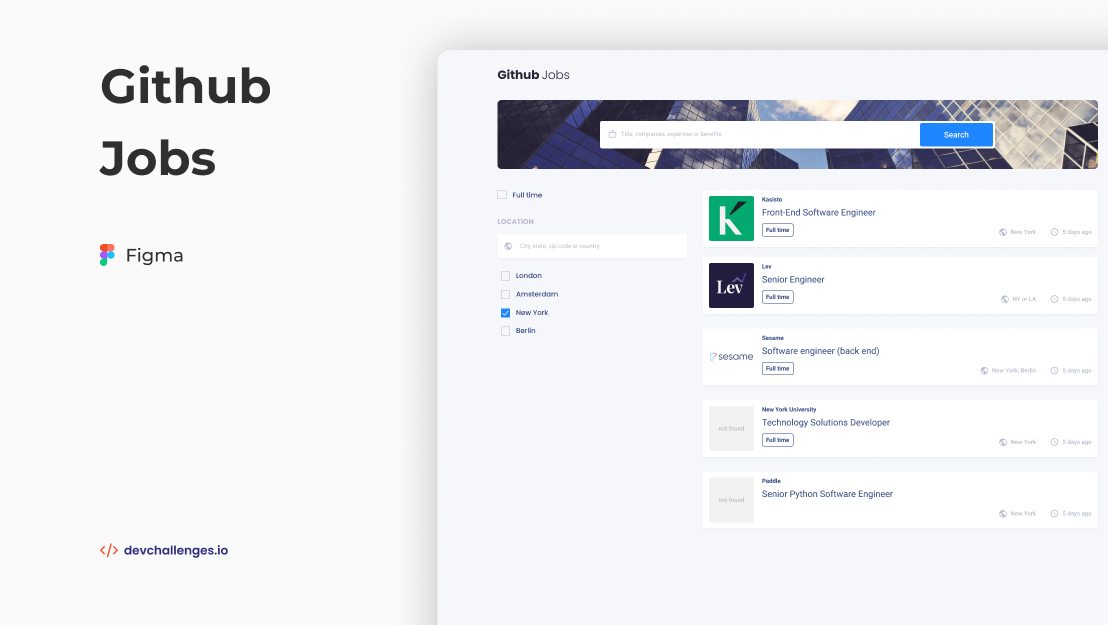
288. 8 Beginner Design Projects for Aspiring Front-end Developers
These are 8 projects with requirements and designs that you can do to add to your portfolio as a Front-end Developer. The order of these projects is from easy to intermediate level.
289. rLogin: The New Authentication Libraries for Blockchain Based Apps
In this series of three articles, we are going to build a decentralized application with a back-end. We will use rLogin suite, developed by RIF Identity team, which will allow us to build a secure, reliable and scalable application from scratch.
290. 20+ React Tools to Help You Become a More Productive Programmer
The goal of this post is to provide you with tools you need to be more productive when developing React applications.
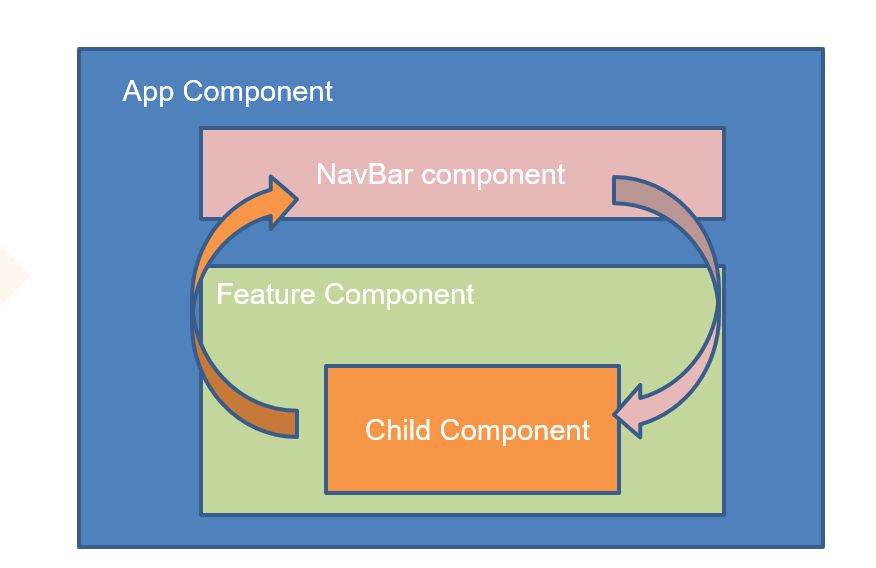
291. Component Interactions in Angular
Today, we are going to talk about Angular Component Communication, the last version of Angular is @9, but I will show definitions to communicate in all angular versions, probably it will be in the angular platform for a long time. If you need to start with basic concepts in Angular I recommend for you the tour of heroes tutorial before reading this article.
292. 110% Complete JWT Authentication with Django & React - 2020
ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
293. The Simple React and Redux Implementation Tutorial
Last month I started making some implementations of Redux in some React projects. In the beginning, it took me a while to understand how to set up everything. Because it is a little complex to set up. But it will help a lot to store the data of an app.
294. How To Make The Web Great Again
5 Major Challenges Faced by Web Application Development Teams Today and Solutions to Solve Them Without Breaking Your Company’s IT Budget
295. 8 Great Material Admin Dashboards To Use In Your Project
Looking through the admin template market you can easily conclude that this market is saturated. It’s observed in the number of templates, the amount of developers and (what is of the most important) a bunch of articles of «Best templates …(and here year, description or whatever goes)». And the amount of template becomes bigger and bigger every year. After reading several articles you may find out that to remember the name of the template you have liked is not (just believe us, really “not”) an easy task (of course, if you keep a template page in a browser tab it’s much easier, but don’t forget that RAM is limited and your browser may already keep 40+ tabs).
296. How to Handle Asynchronous Data Requests Using Redux Toolkit
Fetching data asynchronously with Redux Thunk was always too much of a hassle for developers until Redux Toolkit arrived with so many promising features.
297. 6 Tips to Write Better CSS For Beginners
My experience with CSS first started when I was trying to style my very first non-functional ugly-looking login page. Since then, I learned a lot about writing functional well-organized CSS code. All web-developers need to be good at HTML/CSS, but they don't have to be experts.
298. How To Use Gritter Notifications in Rails 6
Hello everyone, how has it been working with the challenges of COVID-19? Today, I will be sharing how I got gritter to work with Rails 6. According to the github Readme;
299. Introduction to CSS line-height Property
The CSS property line-height defines the amount of space used for lines, most commonly in the text.
300. An Anthology of Flexbox Tools and Tutorials (Frontend Development)
We have a lot of great tutorials and courses, related to flexboxes.
301. Top 7 Bootstrap Admin Dashboard Templates
There is a huge number of admin dashboard templates on the internet and a significant number of free ones to download. They usually include such kind of things like graph/chart libraries, dashboard page, alert boxesbuttons, navigation schemes, icons, tables and so on. We will try to find some best suitable UI (user interface) toolkit for your project.
302. How To Use CSS Sprites: An Ingenious Way of Reducing Page Loading time
Imagine you have six images on your home page. You might proceed with loading the images separately. After all, they are six different images and to be used in six different places. And you might be right ... from your perspective. You also know that loading six different images will force the browser to make six different HTTP requests to the server. And each time it makes a request, a few milliseconds gets added to your page loading time. That's bad news if you have fifty images.
303. Tips for Displaying Frontend Numbers in a Friendly Manner
How do you smoothly display numbers in frontend? In this article, we summarized some practical principles, introduced a tool library - Number Display, and analyzed it's source code.
304. Introducing Neuron Lang: A New Language For Frontend Development
HTML, CSS, and JavaScript are combined in this elegant language.
305. The Superpowers of Array.reduce() Method
ECMAScript 5 introduced many awesome features in 2009, the majority of them being array methods like isArray, forEach, map, filter, every, some. But let’s talk about my favorite one: reduce.
306. Top 15 Online Resources to Learn How To Code
Top 15 Resources to Learn Coding in 2021, Frontend Masters, FreeCodeCamp, Coursera, MDN, W3Schools
307. Top 12 Lesser Known Tips for JavaScript Best Practices
There is a lot of information about different JS features. I want to tell you about equally useful, but less popular tips for working with this language!
308. Refactoring CryptoJS in Modern ECMAScript
Repository: entronad/crypto-es
309. Practical Data Fetching with React Suspense That You Can Use Today
It’s the hottest topic these days in the React community, and everybody gets either super excited or completely confused when the word “Suspense” is thrown around.
310. Front-End Development Without Node_modules Using Skypack and Snowpack
Once upon a time, we could simply put an HTML and a script file into an FTP server, quickly have a working website and call it a day.
311. Top 11 Popular CSS Interview Questions
CSS, Cascading Style Sheets, is a style sheet language that is simple and easy to learn. It is basically about how to represent HTML elements on the screen. It is mainly used for adding styles to web pages. It is one of the favorites of developers and designers for adding styles to web pages. So, today we will be talking about the 11 most asked questions on CSS.
312. Some HTML, CSS Little Secrets In One Article
There are many different guides and guidelines on the Internet. I tried to go through all of them and put together a little cheat sheet.
313. How to Start an App And Choose React Native Stack
How to Build a React Native App
314. Facts Everyone Needs To Know About Front-End Development Practices
Front-end development takes much more than writing clean code. While writing concise and legible code is not mandatory, it will save many headaches in the future. The chances of writing code that will never be changed or never looked at again are slim to none, and time spent getting lost in old code is time wasted. Here are some key web development best practices for HTML, CSS, and JavaScript.
315. The Seven Best Admin Templates And Themes in React
The appearance of Node.js became the new era for JavaScript because of the opportunity to synchronize frontend and backend. All JavaScript programs with help of
316. The Guide To Core Redux Concepts
In a React app, data is fetched in the parent component and then passed down to child components through props.
317. How To Create And Use Skeleton Loader: Simple Example [Part 2]
In this post, we will dive into actual implementation of Skeleton Loader step by step.
318. Frontend Vs Backend Developers: All You Need to Know
Frontend is anything that the user sees and interacts with. Backend, on the other hand, ensures that everything that you’re seeing works fine.
319. Pointer Lock API: How to Control Mouse Cursor
The Pointer Lock API (formerly called Mouse Lock API) provides input methods based on the movement of the mouse over time (i.e., deltas), not just the absolute position of the mouse cursor in the viewport. It gives you access to raw mouse movement, locks the target of mouse events to a single element, eliminates limits on how far mouse movement can go in a single direction, and removes the cursor from view. It is ideal for first person 3D games, for example.
320. How I Copied My Favorite SaaS Landing Page 👀
I've got some bad news...
321. How to Add Localization to Vue.js App with vue-i18n and Localazy
Localization of any type of application, be it a web, mobile or desktop app, can be tedious and irritating. In this article, I’ll show you how can you handle that easily with Localazy and vue-18n in a way that you’ll spend your time effectively and actually enjoy the localization process.
322. Bootstrap 4 Customization According to Your Design
Twitter Bootstrap is the most popular CSS framework. It has been so since its first release in 2011. Its constantly rising popularity begs the question: what aspect of it allows room for the different look and feel of millions of websites that are built on top of it? In this article, I demonstrate how to modify Bootstrap 4 according to a design that has its own color theme, responsive breakpoints and spacing styles.
323. Why IDs Can be Problematic in CSS
OUTLINE
324. How To Create Your React Application From Scratch
In this article, you are going to build your first React application. React is the most popular front-end framework and it’s for good reasons. One reason is that React will only update the parts of your website that got changed.
325. How Can Developers Save A Failing Project? - Learn from My Mistakes
Quick summary: A project is about to fail. Everybody feels it won’t meet the hard deadline. But the app ended up released on time and bug-free. How is that possible?
326. 10 Things Every Beginner Should Know When Learning Javascript And React
React is build on top of pure Javascript for the most part. Here you will learn about 10 Javascript concepts that will help you write better React code.
327. How to Connect React, Highcharts And Cube.js
Started as a simple charting tool for monitoring a snow depth near the owner’s country house in Norway, Highcharts quickly became one of the most popular visualization libraries. It provides a lot of great built-in interactive features and is easy to use.In this tutorial we are going to build a simple e-commerce dashboard with Cube.js and Highcharts. We’ll use the main Highcharts library, as well as Maps, Stock, and Solid Gauge modules.
328. Bootstrap Vs. Bulma in Ruby on Rails Application
Bootstrap 4
329. Top Mistakes JavaScript Developers Make
This article will show you some typical mistakes that almost every Javascript programmer has made during his career.
330. 14 Top Node.js Open Source Projects: 2021 Edition
Note that under open source projects we assume the following:
331. Tutorial: How To Use CSS Position Property
I am a student that recently commenced studying HTML and CSS. I was eager to learn how to apply the styles in the way I see foremost visually appealing as today’s standards.
332. How to Refactor Your React Application And Connect with Redux
Introduction
333. A Comparison Of Web Component Solutions
"Don’t repeat yourself." Every programmer has this concept drilled into their head when first learning to code. Any time you have code you find yourself duplicating in several places, it’s time to abstract that code away into a class or a function. But how does this apply to user interfaces? How do you avoid re-writing the same HTML and CSS over and over again?
334. React-Redux Flow: Detailed Guide
State. That’s one word behind Redux’s existence in the React framework. But wait a minute what is the state of an application, and why does it matter in single-page applications(SPA). Oh, single-page applications? What are those too? Let’s back it up a bit and take it one step at a time.
335. What if We Add Some CSS Animations to Our Page?
Have you ever watched the amazing animations of Tony Stark’s supercomputer? If so, do you remember when he was using his computer to build his armor suits or create a new element? It was amazing to see the smooth transitions in the UI (Jarvis) when he played with it. And what about if I tell you that now we can recreate some of these animations only with HTML and CSS.
336. How to Do a Device-Driven Code Split in React With No Backend
This article is a mix of arguments, reality checks and a code solution at the end. Its focus: device (touch/desktop) driven code split in React with no backend.
337. 10+ Ridiculously Cool Admin Themes And Templates
In today’s article, we will have a quick look at 10 admin templates and themes that are simple to use and good to look at.
338. The Most Interesting Vue 3 Bootstrap Admin Themes
Vue is quickly growing in popularity among developers and Vue admin templates and themes made with help of Bootstrap is its most popular category.
Thank you for checking out the 338 most read stories about Frontend on HackerNoon.
to find the most read stories about any technology.L O A D I N G
. . . comments & more!
. . . comments & more!