visit
API DevEx Portals: A Definitive Guide by@ndimares
440 reads
API DevEx Portals: A Definitive Guide
by Nolan SullivanDecember 1st, 2022

Too Long; Didn't Read
API documentation is only the first step, but on its own it will still leave your API users wanting. The average time gap between user signup and first successful request is longer than one day. Average number of API calls & endpoints made by users isn’t expanding over time. To address these issues you need to vastly improve your API’s DevEx. The key to a great user experience is providing your users with an API DevEx Portal which makes your API: Accessible: There is zero friction to begin sending API requests.Why You Need A Portal If You Want to Serve Developers
When you’re teaching a kid to drive, you don’t hand them a car key, the operation manual for the car and then leave them to figure it out. Of course you could, but not everyone would get the car moving, and there might be some easily avoided accidents along the way.
But this is exactly how many companies teach people to use their APIs: they hand over a stack of documentation, an API key and call it a day. Of course, those tools are important; without them, your users are stuck at ‘Go’. But these tools alone don’t deliver any experience to users. It’s basic. It’s lackluster. It’s an experience, but probably not THE developer experience you want to give your users. It’s certainly not a delightful experience or memorable enough to tell others about. And that lackluster experience has a material impact on the adoption and usage of your API.
- The average time gap between user signup and first successful request is longer than one day.
- Your team spends hours every week troubleshooting client integrations.
-
The average number of API calls & endpoints made by users isn’t expanding over time.
- Decreased API adoption and usage
- A higher cost to support for each user.
-
A reduced LTV for each user.
To address these issues, you need to improve your API’s DevEx vastly. The key to a great user experience is providing your users with an API DevEx Portal, which makes your API:
-
Accessible: there is zero friction to begin sending API requests.
-
Understandable: users can get immediate feedback on their API usage and self-service troubleshoot issues when they do occur.
-
Usable: It is trivially easy for users to discover and test out new use cases for your API that naturally expand their usage.
What Tooling Does Your API Portal Need
Accessible
Making the API accessible means making it as easy as possible for users to make that first API call. 99% of companies are still stuck somewhere in this first stage.
Key Capabilities:
-
API Documentation - There has been a pervasive view that documentation equals great DevEx. We think that documentation is only the first step: it’s critical, but on its own it will still leave your API users wanting. Documentation should be comprehensive, easy to navigate / search, and have code snippets / examples embedded. Ideally, docs should enable users to try the API without any additional tooling or configuration. API docs should also differentiate between API reference (a full list of all endpoints, parameters, response codes, etc.) and usage guides (tutorials that take users step-by-step through how they can use the API to accomplish key tasks).
-
Auth Login - If you want to offer developers a more personalized experience, auth is the prerequisite. You need to know who someone is before you can issue them an API key, and start giving them tools to help them understand and track their usage. Login should of course be managed by a single shared identity service e.g. auth0 or other system of record – you don’t want to build a separate user management system for your application and your API for example.
-
API Key Management - Nobody wants to have to fill in a typeform and wait for customer support to review before they can get started with an API. If there’s no way for a developer to create keys on their own, most will never convert into users of your product. By the time someone has reviewed their access request, they will have moved on to a new priority, or found an alternative solution. If the API interfaces with sensitive data, and a review process is a legal requirement for production credentials, then enable users to provision sandbox keys without review (more on Sandboxes below).
Understandable
Even companies where APIs are the primary surface area often struggle to make the investment required to advance their developer portal to being understandable.
Key Capabilities:
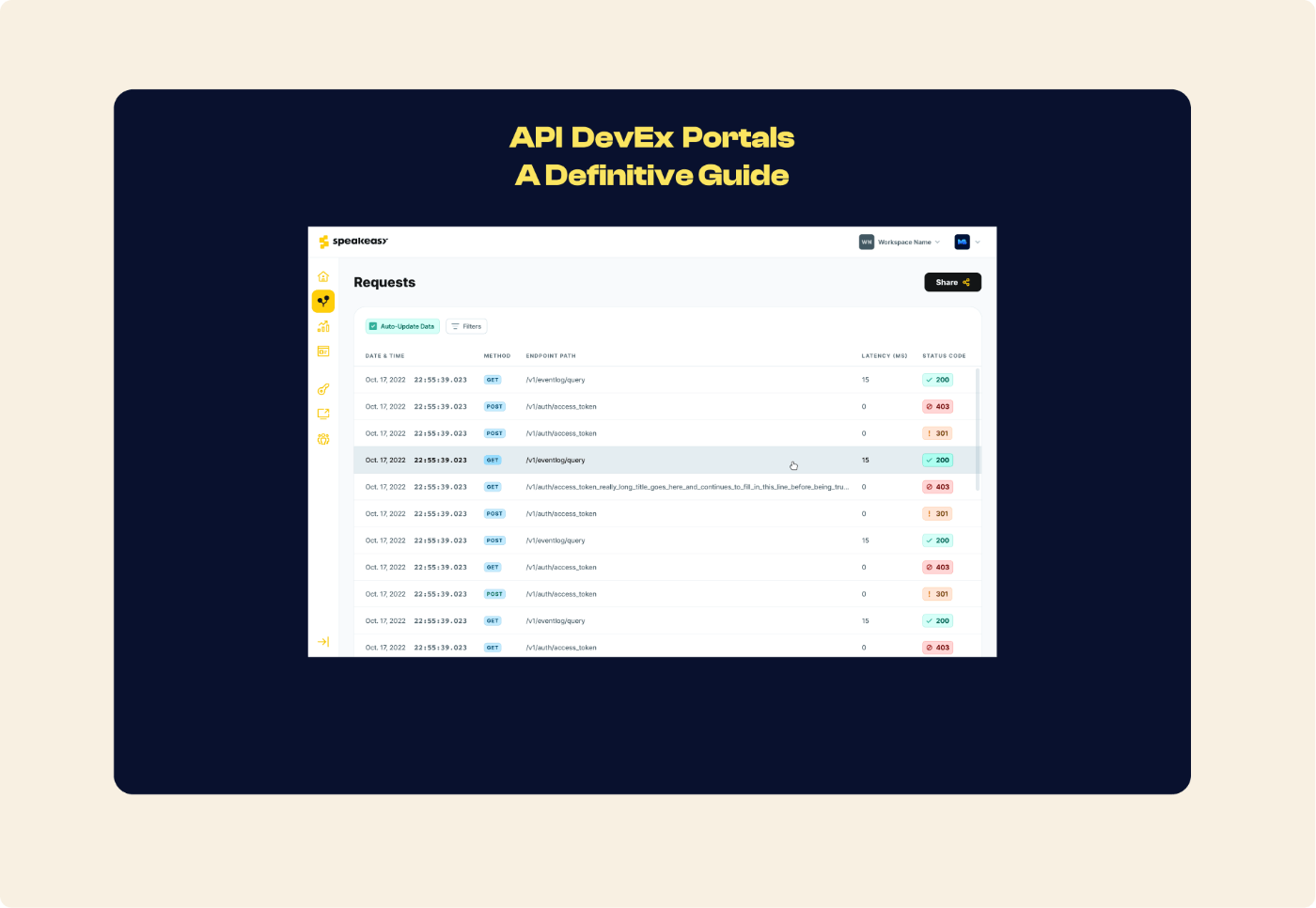
- API Request Viewer - When debugging, there’s no substitute for being able to step through things one at a time. A request viewer makes it possible for your users to view the full list of requests they’ve sent to your API – without creating additional work for your team to pull logs, send screenshots via email or Slack, or jump on a Zoom call. Without a self-service request viewer, broken integrations create poor API experience and leads to churned clients. A request viewer should provide users the ability to filter by time, response code, endpoint and more, and ideally allow users to edit and replay the request for quick debugging.
-
API Usage Metrics - A request viewer is only useful to developers if they know there’s an issue to investigate. That is why it’s important to surface key usage metrics in real time – so that users know the overall health of their integration. Usage metrics should place an emphasis on error reporting and significant changes in usage so that your users can take corrective action to any errors or unintended changes.
- API Status Page - Developers need a place to check if APIs are experiencing downtime. Nothing is more frustrating than having to email a company, “is your API working?” An API status page brings transparency, and transparency is important for building trust with your users.
Usable
Usability tooling is focused on making it easy to test out new API use cases and also making those new use cases easy to find. Usability tooling shines as APIs become larger. Early on an API will serve a single use case, and documentation will focus on supporting that use case. As the API’s surface area grows, documentation becomes denser, and isolating relevant instructions becomes challenging. Usability tooling will help insulate users against this by providing structure for the documentation, and making it easier to test out new use cases.
Key Capabilities:
-
Client SDKs - You need to meet your developers where they already are. Providing client SDKs makes it easier for developers to get started with your API by grounding them in the familiarity of their favorite language and significantly reducing the amount of boilerplate they need to write. This is especially true if your SDKs can handle auth, pagination, and retries and others. They are, therefore, great at helping maximize your audience while minimizing support costs. But it’s not enough to have SDKs, it’s critical that the SDKs are developer-friendly, meaning that they are language idiomatic and human readable. Unfortunately, creating client SDKs is prohibitively expensive for most API teams since they need to be created and updated by hand. While open-source generators exist, the SDKs they output are often buggy and not ergonomic.
-
API Runbooks - We think of runbooks as live usage guides. They take users step-by-step through the process of using your API to accomplish specific tasks, but also show relevant, live API requests in real time. This helps to focus developers on the key use cases required to complete API integrations. Your customers can use them to grow their usage of your API. As an API builder, runbooks also help you understand the maturity of your customer base: you can begin to understand your API usage as a customer funnel, and start to measure where and why users drop out of the funnel.
-
API Sandbox - Probably nothing helps more with adoption than giving developers an easy way to play with your API. A sandbox can allow prospective users to use your APIs without needing to sign up for an account. Developers are more likely to trust an API if they’ve seen it working before needing to hand over their information. And a sandbox can give existing users a way to learn by doing and without any risk of corrupting production workflows. This enables users to expand their use cases for your API easily.
How to get to Best-In-Class: Build or Buy?
The list above is presented as a rough roadmap. To improve your DevEx, just build each of the tools listed above in order, and you can progress from having no tooling, to having a great Developer Portal.
Final Thoughts
For a long time, companies have been able to get by with substandard developer experiences, but that is beginning to change. Developer Experience is now getting the attention it deserves, and we are rapidly reaching an inflection point. What has been previously considered great DevEx is becoming table stakes for developer products.
L O A D I N G
. . . comments & more!
. . . comments & more!